Creatives
Overview
In Kevel lingo, Creative refers to details about the ad itself (such as its format, the image file, size, URL, and metadata).
This is different from our Ad terminology, which refers to a specific creative that is tied to a flight and ready to serve. These two terms are broken apart because an Ad includes both the Creative details and ad-level targeting details. The Creative can live at the Advertiser level, while Ad lives under Flights.
Note
For a full list of Creative API Endpoints, click here.
Important
If a creative is set to inactive, then all ads (creatives mapped to a flight) are not able to serve even if they are set to active. Make sure creatives AND ads are active before your campaign goes live.
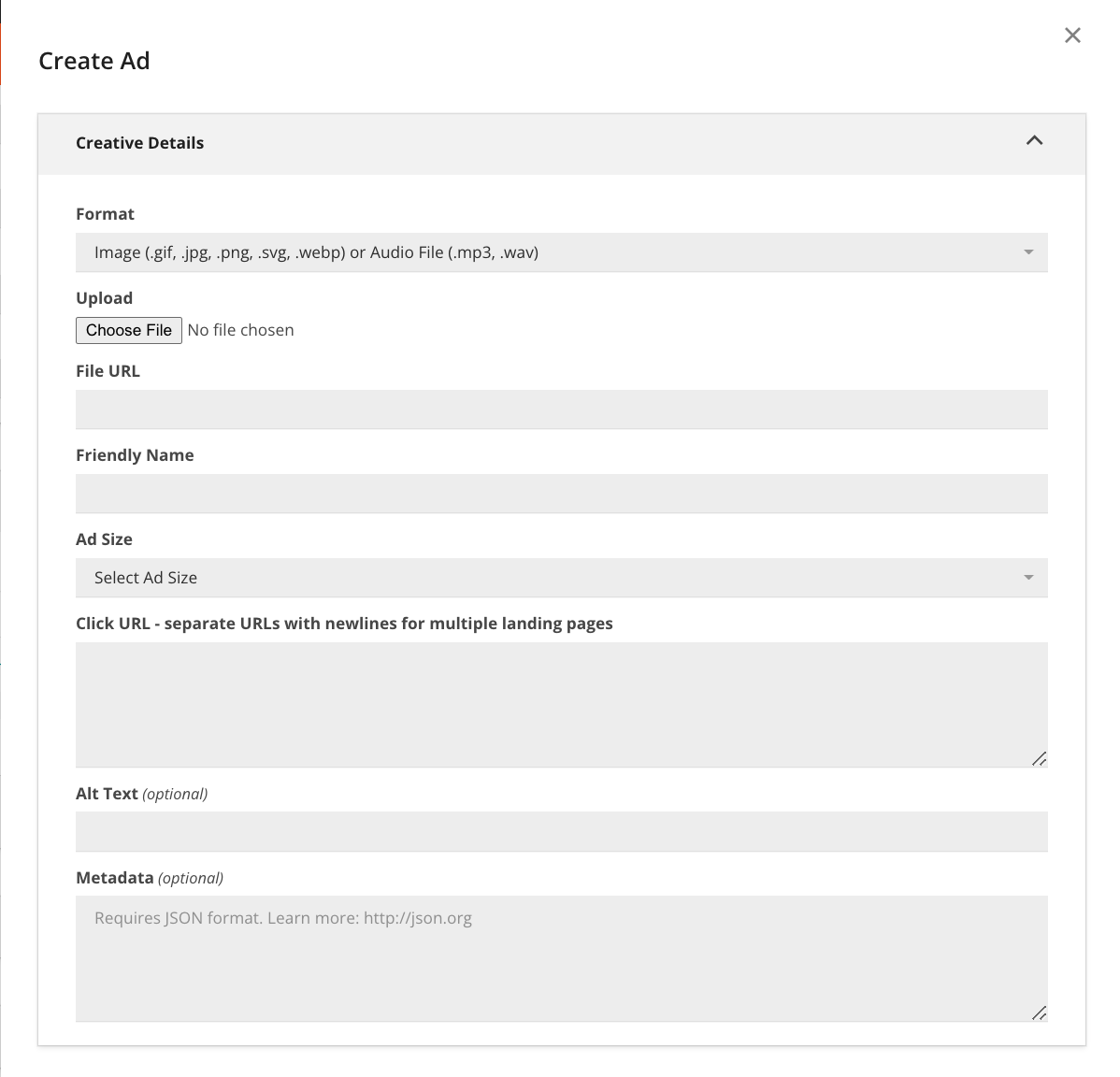
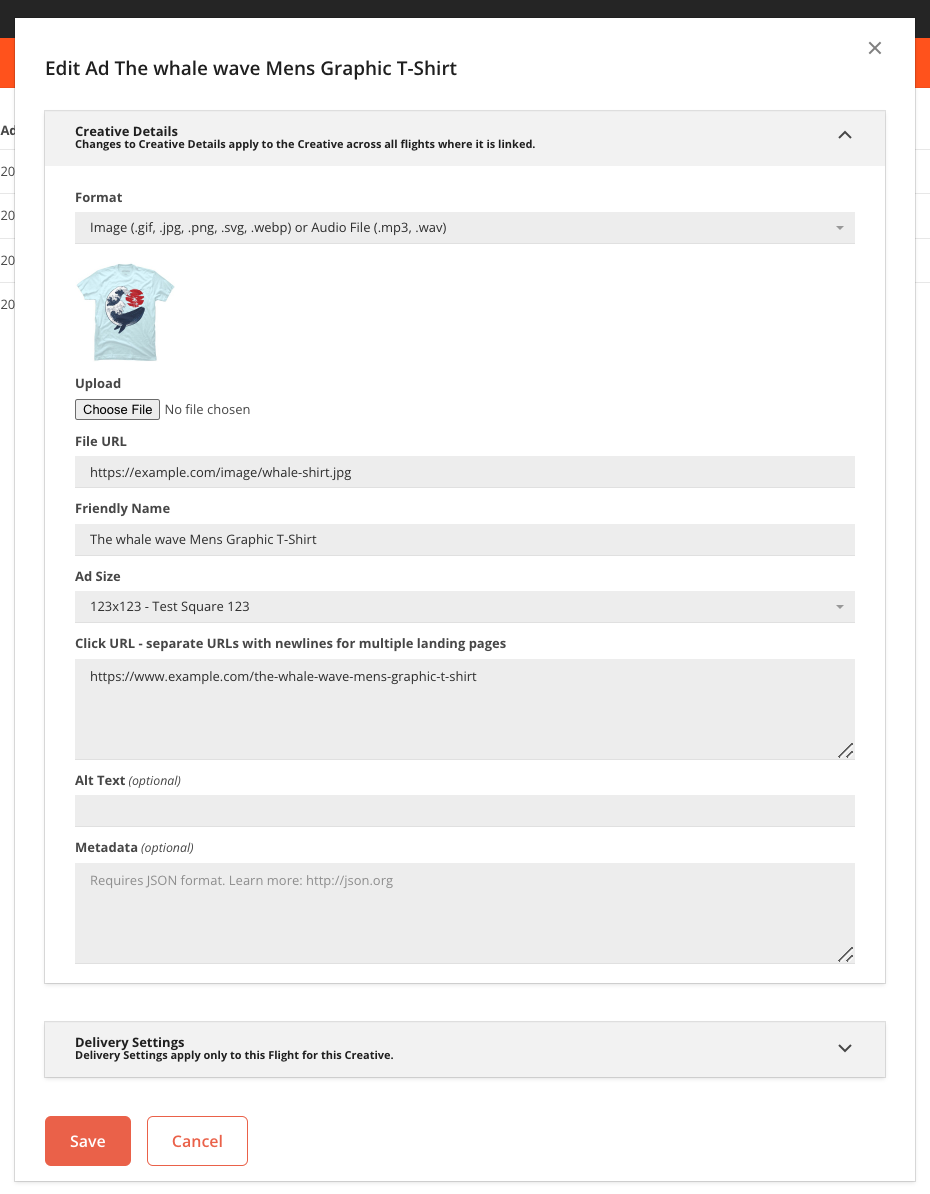
Creative Details Settings
When creating a new creative with the API (or creating an ad in the UI), there are fields you will need to fill out. These fields include:

Below maps these settings to their API fields:
| What | Description | API Name |
|---|---|---|
| Format | Choose the format of the creative | IsHTMLJS |
| Image file/Choose File | The file to upload | Use Upload Creative Image endpoint |
| File URL | If select 'Image/Flash' for Format | ImageLink |
| Enter HTML or JS | If select 'JavaScript/HTML' for Format | ScriptBody in the Create Creatives Endpoint. Body in the Decision API Response |
| Custom Template | If select 'Custom Template' for Format | |
| Friendly Name | Friendly name of the Creative | Title |
| Ad Size | The size of the Creative. More info about Ad Sizes & Types can be found here | AdTypeId |
| Click URL | Where click on the Creative goes. Required for Image Creative, not for JS/HTML. The max length for a Click URL is 2000 characters. Use http://, https://, or // if you want to dynamically select the correct protocol | Url |
| Alt Text | URL Alt Text you want to use when someone clicks on the ad. The Alt Text field should have screen reader friendly text | Alt |
| Metadata | The Metadata field (which is called customData in the Decision API Response) is a powerful tool that spits out additional information tied to the ad. When you request an ad, any metadata associated with it will be returned in the ad response | Metadata in the Create Creatives Endpoint. CustomData in the Decision API Response |
| Validation | A checkbox sets whether the image you upload is validated. The validation checks whether: - The dimensions of the file match the dimensions of the Ad Size - The file has one of the supported file extensions By default, this checkbox is checked. You can uncheck to override the validation | N/A |
Below is a deeper dive into some of these fields:
Format
You have three options:
- Image/Flash (.gif/.jpg/.jpeg/.png/swf) or Audio File (.mp3, .wav) - If chosen, you'll have option to 'Choose File' and upload one, or load an image by putting its URL in the File URL box
The max file size is 2MB.
- Javascript/HTML - If chosen, add the code.

- Custom Template - If chosen, choose from the selected Template you've already created. See here for more info.
Ad Size
When you create a creative, you will need to specify its ad size (pixel dimensions). Kevel has a pre-populated list here. For instance, there's "Medium Rectangle", which has dimensions 300x250, and an AdTypeID of 5.
For custom native sizes, you can easily create new ad types with the Create Ad Types (Network) and Create Ad Types (Channel) endpoints, or via the UI.
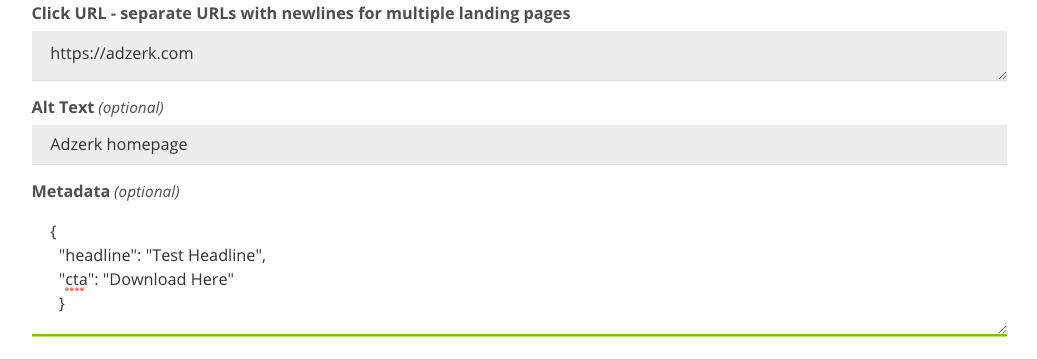
Metadata Field
The Metadata field (which is called customData in the Decision API Response) is a powerful tool that returns additional information tied to the ad. When you request an ad, any metadata associated with it will be returned in the ad response.
For instance, you could include data about a "call-to-action", then take the corresponding text in the Decision API response and insert that into your ad.
{
"headline": "Test Headline",
"cta": "Download Here"
}
In the above example, the Decision API Response, alongside the tracking URLs and ad image and other parameters, will return this metadata, which you can use how you'd like.
Note
A maximum of 1000 characters is allowed in the Metadata JSON object.
Caution
Metadata must be formatted as a JSON object. And when uploading via the API, you must urlencode the entire Metadata string to support URLs and special characters that can break the JSON object. For instance:
{ ... "Metadata": "{ \"foo\":1234 }" }

Creating a Creative with UI
As the Creative Details are part of the Ad creation process in the UI, you'll want to follow these instructions.
Creating a Creative with API
With the API, you can do one of two things:
- Create a Creative with the Create Creative Endpoint
- Then, if you are uploading an image/audio/etc file, use the Upload Creative Image endpoint to attach the image to the creative
- Then, if you want to tie to a Flight, use the Create Ads endpoint and use the Creative's
idin thecreativeobject
or
- In the
creativeobject under the Create Ads endpoint, include all necessary creative info and create both the Creative/Ad at the same time - If you are uploading an image/audio/etc file, you'll then need to use the Upload Creative Image endpoint to attach the image to the creative
Note
If you are uploading an image/audio/etc file to Kevel to serve, you'll need to create the creative with Create Creative AND THEN use the Upload Creative Image endpoint to attached the image to the creative.
For required fields in the Create Creatives request:
| Properties | Description |
|---|---|
Advertiserid | The Advertiser's ID |
Title | What you want to name the ad |
Body | Body text that's displayed. Unless needed, leave as empty string: "" |
AdTypeId | The ad size according to Ad Sizes / Types |
Url | The click URL |
All other fields are optional.
Example:
{
"AdvertiserId":123,
"Body":"",
"AdTypeId":5,
"Title":"Papa Johns Red Creative",
"Url":"https://papajohns.com"
}
Then, if you need to upload a file to the creative, ping the Upload Creative Image endpoint and add the image as a form submission to the form-field image:
`curl -X POST -H "X-Adzerk-ApiKey: <APIKEY>" https://api.kevel.co/v1/creative/12345/upload -F "[email protected]"`
Proxying Creative Images
You may proxy Kevel creative images through your own server. This enables you to:
- Control the domains used for ad serving
- Customize the format of creative image url
- Minimize reporting discrepancies due to Ad Blockers
Caution
When working with creative images, the string "/Advertisers/ will be blocked. To resolve this issues, point your CDN to the Kevel Ad Server.
Updated 8 days ago
